Calculating the layout grid settings in Adobe XD is harder than it should. Unlike Sketch (which makes it easy), XD does not let us specify a design area (called a container in grid systems like Bootstrap.
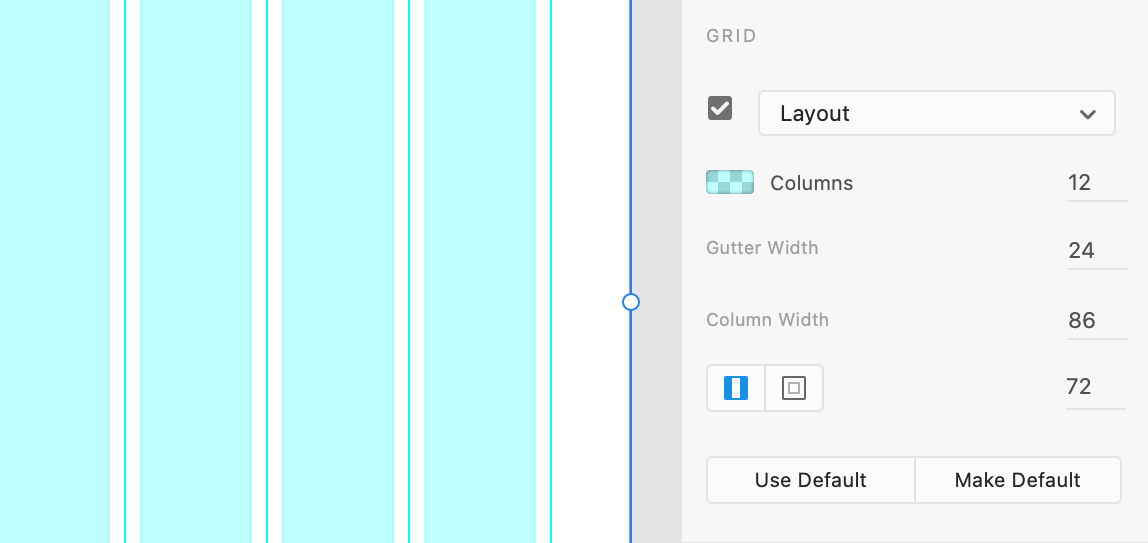
Adobe XD forces us to define margins (the area outside the container/design area). This makes it a huge pain when you simply want to increase or decrease your column gutters. So I came up with an easy way to calculate the grid settings.

My Easy Way to Calculate Layout Grid Settings in XD
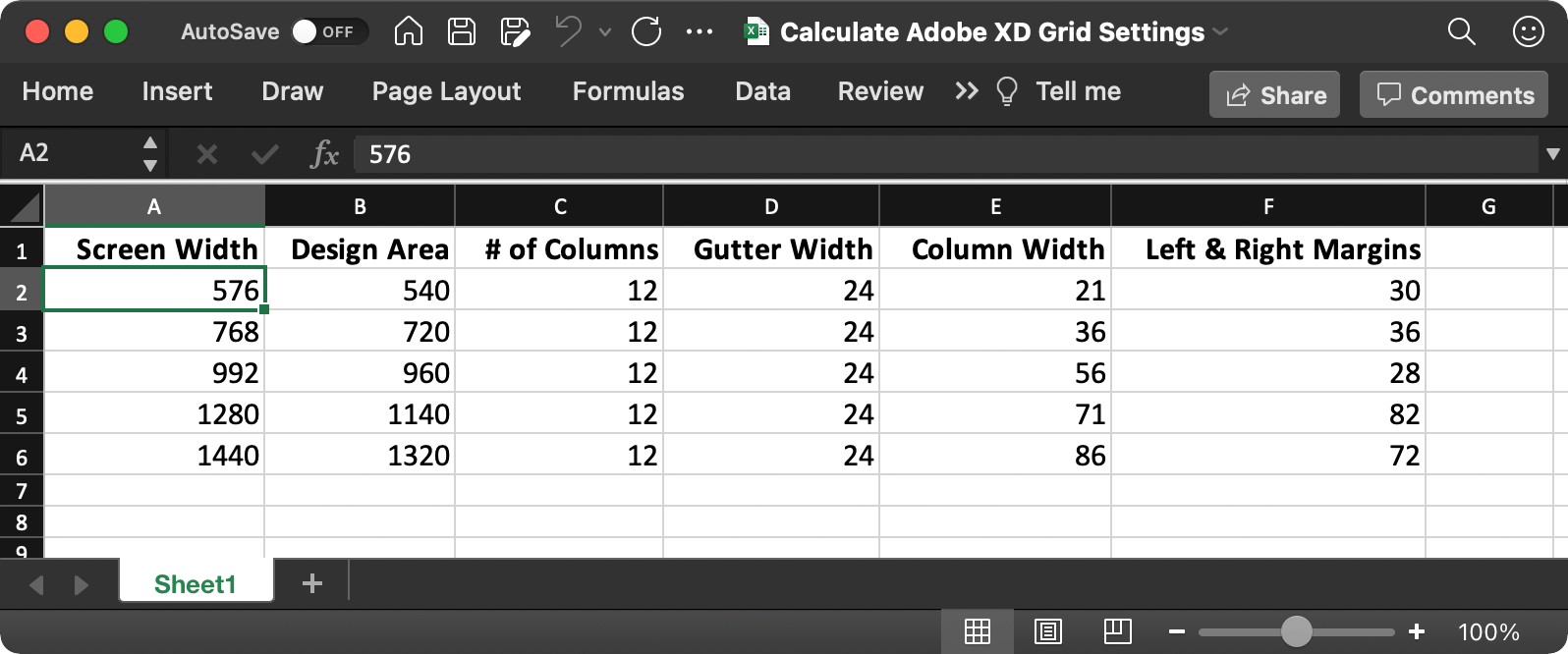
When creating my Bootstrap 5 template I needed to make sure I was using the correct grid settings, so I made an Excel spreadsheet that auto calculates the settings.

All I need to do is enter the screen width, design area (sometimes called a container), number of columns, and the spreadsheet will automatically calculate the column width and left/right margins. Instead of keeping this to myself, I thought it could be useful for others so you can download it for free!
If you do not have Excel, you can open this file in Google Sheets or Apple’s Numbers app.
For commercial or personal use. Please tell others about this, but send them to this webpage to get it. (Do not redistribute my work on any other website.)