UPDATE: This grid is for Bootstrap 4. See my new Bootstrap 5 template.
I couldn’t find a good clean Bootstrap grid for Adobe XD that uses XD’s layout grid feature with guides to mark the midpoint of column gutters. So I made this grid template and I hope you like it!

Free for commercial or personal use. Please tell others about this template, but send them to this webpage to get it. (Do not redistribute this template on any other website.)
What’s Included
The template contains artboards for the various device sizes in Bootstrap 4:
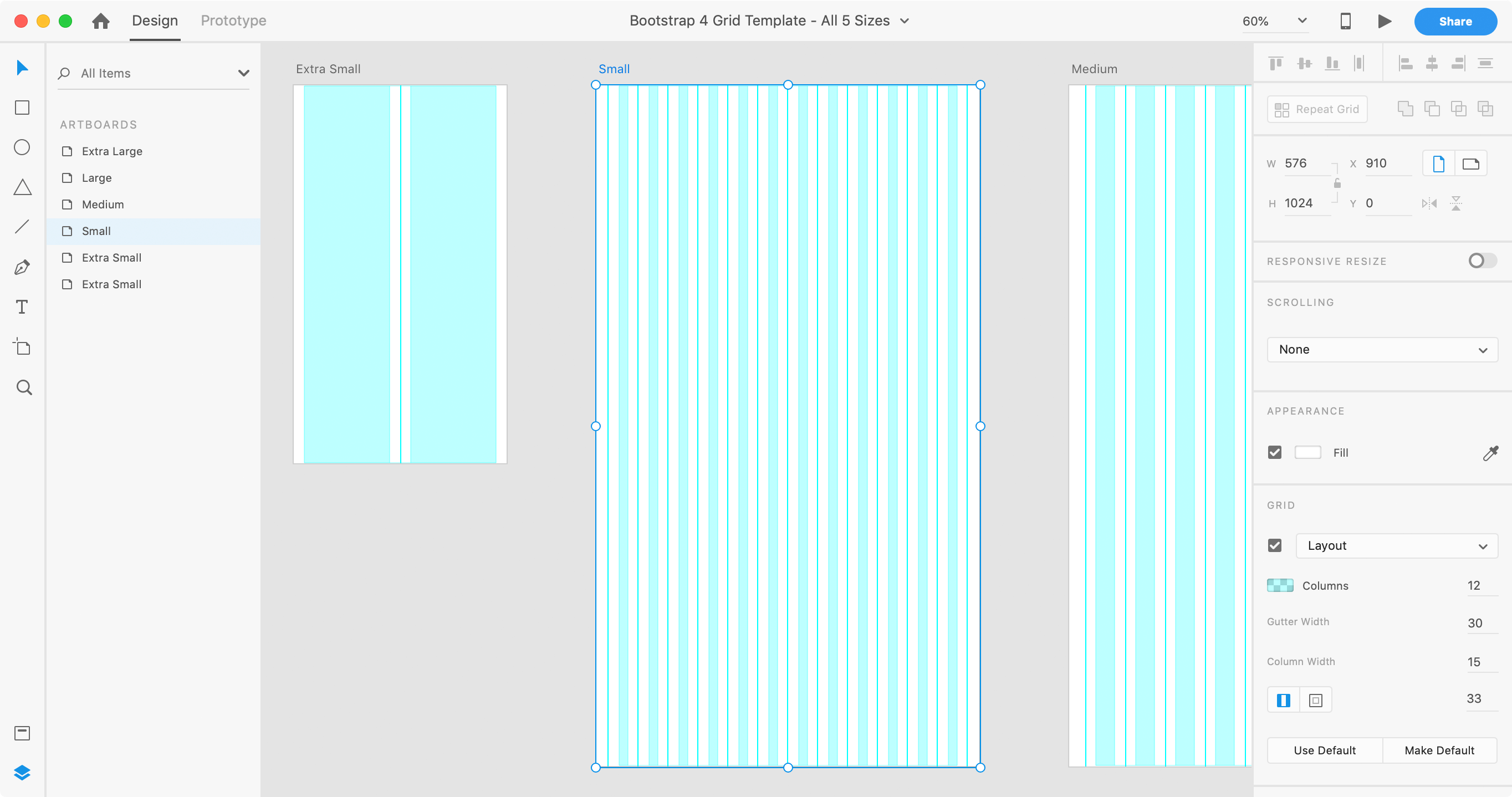
- Extra Small Devices <576px (I used an iPhone SE size. There are layouts with 1 and 2 columns.)
- Small Devices ≥576px
- Medium Devices ≥768px
- Large Devices ≥992px
- Extra Large Devices ≥1200px
Tips for Using the File
- To show or hide the column shading, hit Cmd–Shift–
'(Mac) or Ctrl–Shift–'(Windows) for View > Show/Hide Layout Grid. - To show or hide the gutter divider guides, hit Cmd–; (Mac) or Ctrl–; (Windows) for View > Guides > Show/Hide All Guides.